If you are using blogger blog, irrespective of using any template, you will see two different text link one is on post page as “Subscribe to: Post Comments (Atom)” and other is on Home page, searched level or other page as “Subscribe to: Post (Atom)”.
This is default features of blogger representing the post-feed link and appears just below the comment box or pager (Newer Post – Home – Older Posts) links.
If visitors of your blog click on the given atom link they get a new window with bunch of Gobbledygook (excessively hard to understand) codes. Actually the following links are associated with that atom text links:
A) Subscribe to: Post (Atom) reflects
https://YourBlogName.blogspot.com/feeds/posts/default
B) Subscribe to: Post Comments (Atom) reflect
https:// YourBlogName.blogspot.com/feeds/PostID/comments/default
However, if you had already burned your blog feed with the help of Google FeedBurner then the Subscribe to: Post (Atom) link reflects http://feeds.feedburner.com/YourFeedName and gives lots of options to your visitors to subscribe your blog posts and comments etc.
How to Hide Subscribe to Atom links from BlogSpot.com Blogs?
There is simple CSS trick to hide the Subscribe to: Post (Atom) and Subscribe to: Post Comments (Atom) text links from your blog. As we had already discuss that these links represents your blog feed links therefore following CSS codes will hide the atom links from all pages.
By adding a bit of custom CSS code, you can easily hide the link. Here’s what to do:
- Go to your Blogger dashboard.
- Click on the “Theme” tab for the blog you want to edit.
- Click “Customize” and then navigate to “Advanced.”
- Look for the option “Add CSS” (it might be under a submenu like “Page Text”).
- Paste the following code into the “Add CSS” box:
.feed-links {display:none !important;}6. Click “Save” at the bottom right corner to apply the changes.
You may either paste the above CSS codes directly into your blog template HTML editor just before ]]></b:skin> or may go to the customized template features and navigate to advanced -> Add CSS (last option) and then paste the above CSS codes.
How to Remove Subscribe to Atom links from your Blogger Blog?
Unfortunately, Blogger doesn’t have a direct option to remove the “Subscribe to Posts (Atom)” link. If you want to remove the text link Subscribe to: Post (Atom) or Subscribe to: Post Comments (Atom) then please follow the following simple steps:
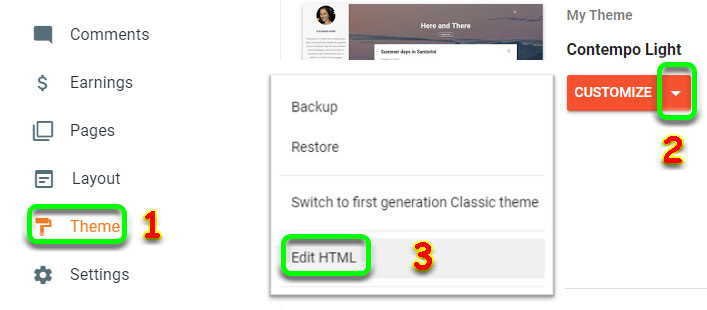
Step-1: Edit HTML
Go to your blog Dashboard -> Theme -> Edit HTML

Step-2: Feeblinksbody
Search the following code and delete it
<b:include data='feedLinks' name='feedLinksBody'/>
The above code will remove the Subscribe to: Post (Atom) links as shown in above screenshot.
Step-3: Post Feedlinks
Search the following code and delete it
<b:include data='post.feedLinks' name='feedLinksBody'/>
The above code will remove the Subscribe to: Post Comments (Atom) links as shown in above screenshot.
Step-4: Save Blogger Theme
Now save the template and enjoy!
Alternatively, you may search and delete the following codes to remove both (post/post comments) atom links from all pages of blogger blog.
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>Now, save your template. Hurray! There is no more Subscribe to Post/ Post Comments (Atom) text links in your blog.
