Powered by Blogger: Blogger footer section displays attribution widget “powered by blogger“. Here you will find unique ways to remove this blogger attribution from your blogger blog.
We had already learned the trick for disable or hide the Blogger Navbar from blogger blog. Now in this tutorial we will be acquainted with the simple technique to remove the default annoying attribution message saying either the name of blogger template or used theme images and blogger logo followed by attribution link Powered by Blogger.
We know that there is a copyright (optional) field in blogger attribution widget to write/display our blog copyright information and credits. However, you can only write 99 characters long Copyright message.

Further, it does not facilitate us to write a text link information viz. About Us, Sitemap, Advertisement, Terms and conditions etc. Many of us just want to add their copyright messages like All Rights Reserve, Privacy Policy and Contact Us link etc. to the blogger footer instead or along with the blogger credit.
There is simple method how to remove encrypted script from blogger template but don’t confuse the same with remove footer credit link from blogger template without redirecting. It is attribution blogger and how to remove blogger footer.
Accordingly, you may use any of the following two easy Showeblogin Tricks to either hide or remove Powered by Blogger attribution and add your own text link copyright information.
How to Hide Powered by Blogger Attribution Link from blog Footer
Hide Powered by Blogger: This is Showeblogin CSS trick to hide blogger attribution Powered by Blogger.
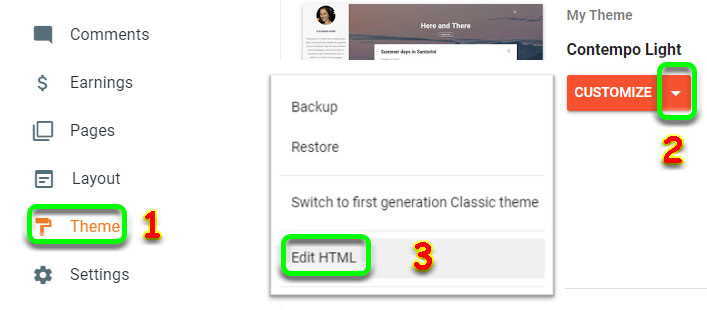
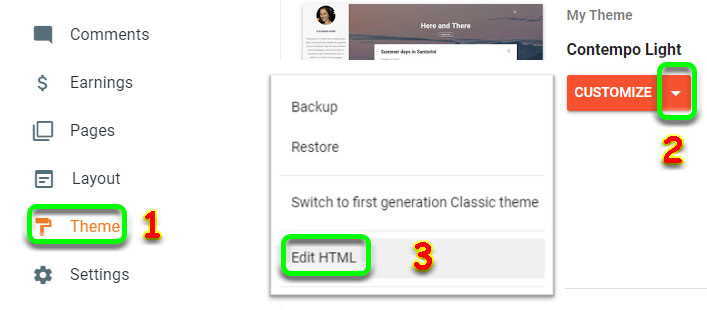
Just go to your Blog Theme, click on down arrow button next to Customize button and then hit Edit HTML from drop down menu options.

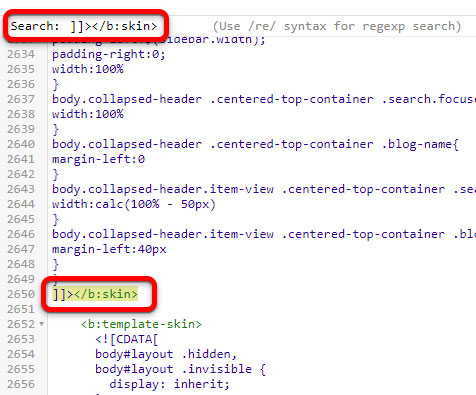
Thereafter, click anywhere in the HTML code and find (CTRL+F) the following tag:
]]></b:skin>

Then replace it with the following CSS Code as shown below.
#Attribution1{display:none;}
]]></b:skin>
Now, save the theme and enjoy!
The above code will hide blogger attribution from your blog. Desktop, Tablet and smartphone visitors of your blog will not see the Powered by blogger attribution.
Thus, this method will not only hide Powered by Blogger attribution widget from web version template but also help you to disable the same from mobile theme.
How to Remove Powered by Blogger Attribution Widget from blog Footer
Step-1 (Theme Edit):
Login to your blogger blog, click on Theme from left sidebar. Then click on down arrow button next to customize and select Edit HTML from drop down option.

Step-2 (Unlock Blogger Attribution):
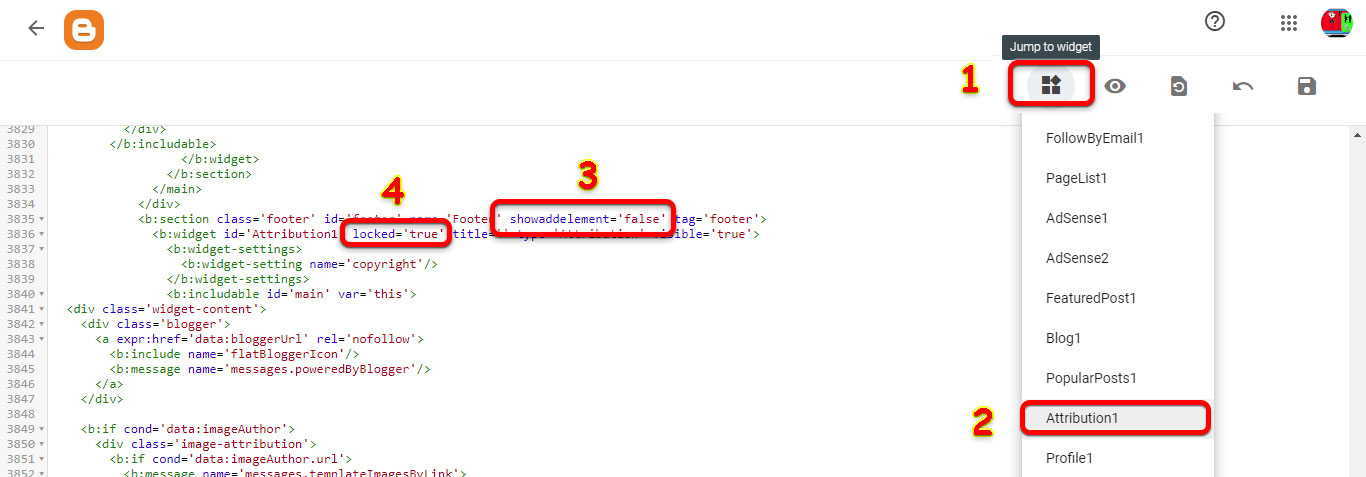
Jump to widget Attribution1 or search these two lines of html codes and change/ replace showaddelement=’false’> with showaddelement=’true’> shown in the first line and locked=’true’ with locked=’false’ shown in the second line.
<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'> <b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>

You may directly jump to Attribution1 Gadget from the theme drop-down menu option called Jump to widget appeared on top right of the HTML theme editor.
Now, save your blogger theme.
Step-3 (Remove Attribution Widget):
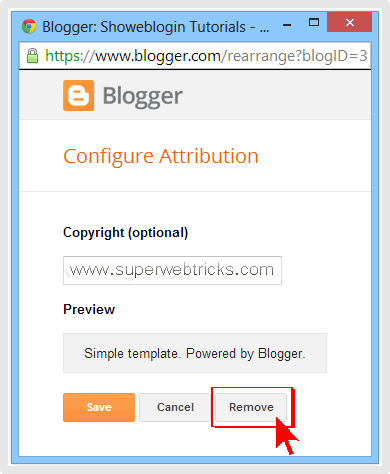
Go to the Layout option tab of your blog and click on Edit link of the Attribution Widget under footer section at the bottom. Now, you will see the additional button to remove the widget.

You will see a pop-up message “Are you sure you want to remove this page element from your page?“. Just click on OK.
Finally, click on the Save arrangement button shown at the bottom-right corner and enjoy!
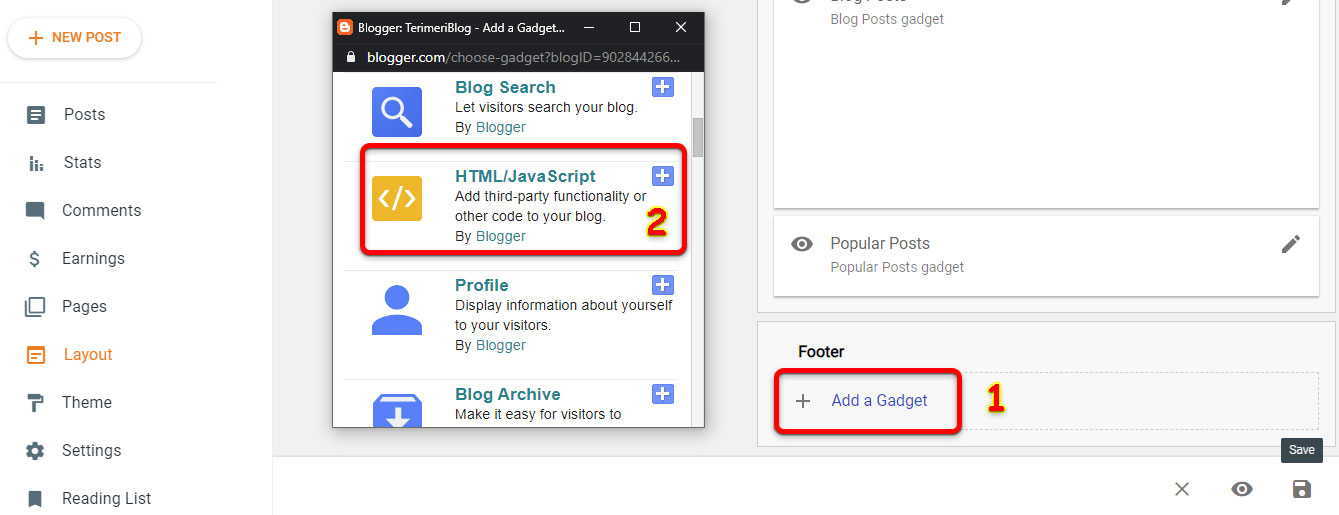
Customized Footer Gadget: Now, you can easily add your own text linked copyright messages and other information by adding new Text or HTML/JavaScript Gadget in your blog footer.

Accordingly, you may now add your customized copyright message like. ©️ 2021 Showeblogin – SuperWebTricks – all rights reserved.
