Add CSS to Blogger: Cascading Style Sheets (CSS) are mainly used to styling your Web Pages or change the looks of your Blog. Here we learn how to add CSS in blogger.
Everyone wants to make his/her blog different and unique from others either by changing layouts or adding some elements apart from your niche. Custom CSS will help your blog to look like a pro blogger blog.
There are mainly five options for adding CSS codes into blogger blog and you have to choose one of them as the best option which you can easily apply to your blog.
Generally, the choice for adding/changing CSS codes will depend on your needs like whether you want to add CSS for the entire blog or just want to style any particular element viz. Sidebar, footer, single post, specific Gadget etc.
Add CSS Code to Blogger Blog
Change Blog with CSS: Adding CSS codes is very simple and you may choose one from the popular five options viz customize theme for css, add css to html, css codes to gadget, add css in post html and link external css files.
Here is the detail guidance to customize blog with css in 2024:
Customize Theme for CSS
If you are new blogger then this option is the best for you. There is no need of technical knowledge. In this method you need not worry about the error to be faced while adding CSS codes into blogger template.
You can change any aspect of your blog by adding CSS codes into the Add CSS field located under Advanced Tab. The best part of this tool is that you can see the result instantly in a live preview.
Step-1 (Sign in to Blogger.com): Login to your blogger account at blogger.com/home.
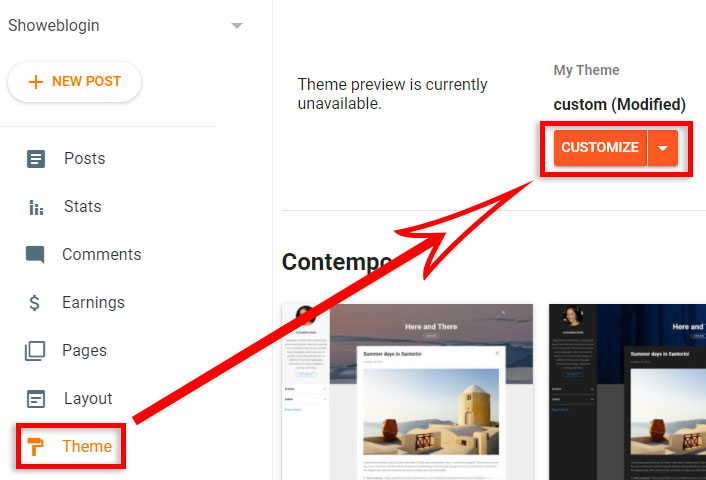
Step-2 (Choose Blog to update): If you have more than one blogs then select the blog you want to customize from left side as shown in the screenshot below.

Step-3 (Customize Theme): In the left menu, click Theme and under My Theme, click Customize.

Step-4 (Add CSS to Customizer): In the left menu, under the Advanced Tab, scroll down and select Add CSS.

However, if you are using a third party Blogger Template/Theme, then you might see directly the option Add CSS on the left pane.
Now you can add CSS code in the field located under Add Custom CSS to override existing styles of your blog.
After adding your code, don’t forget to click on Save button at the bottom right corner of your blogger customizer window.
Add CSS to HTML
Add CSS through Edit HTML of Blog Template: To use this method, you should have some basic knowledge about HTML Editor of blogger blog theme. In other words, if you are familiar with HTML editor, you can add CSS codes more easily into your blog.
However, I strongly recommend you to please download a copy of your blog template before making any changes or editing the code.
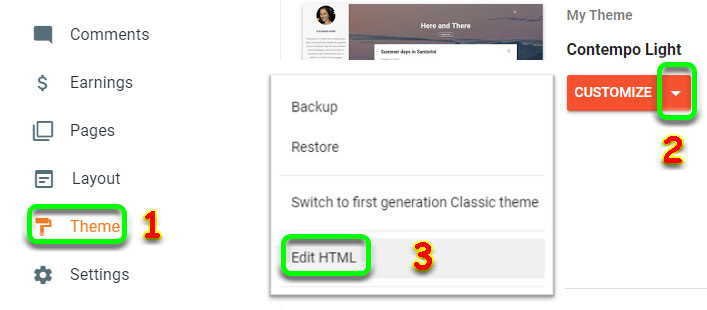
For adding any CSS code into blogger html directly, go to the Theme Tab of your blog and click on the Edit HTML button. See the screenshot below:

In the open HTML Editor of your blog, you will see a bunch of lines with various codes. Click or put your mouse pointer anywhere in the given codes and search for ]]></b:skin>
Now, before or above ]]></b:skin> add your CSS codes to change almost any aspect of your blog’s appearance.
Note that each Cascading Style Sheets (CSS) starts with a tag name and CSS codes shall be inserted between the {Brackets} in the style sheet.
For Example:
/* Showeblogin CSS Codes sample for body tag */
body {
font-family:"Times New Roman",Serif;
color:#123456;
background:#654321;
border:solid 2px red;
}After adding the codes click on Preview Template to see the effects and then only save theme. You may also add your CSS between <style> CSS codes here </style> anywhere in the template but it should be better to insert it before closing the </head> tag.
CSS Codes to Gadget
Insert CSS codes through Gadgets: This method is also risk free and it can be useful for newcomer of blogging platform. Further, if you have bunch of open codes of CSS, this approach will be user friendly.
Just visit your blog Dashboard and go to the Layout Tab and then click on any Add a Gadget link provided on the widget areas of your blog.

Now, scroll down and click on HTML/JavaScript as shown in the above screenshot. Now, add your custom CSS codes there between:
<style type="text/css"> /* Place your CSS codes here. */ </style>
Link External CSS File
Link external CSS files into Blog: Beginner shall not use this method as because it takes lots of care and technical knowledge including hosting external css files and adding CSS through Edit HTML of Blog Theme.
But, we have a simple trick for that. So, if you have external custom CSS file and want to link the externally hosted CSS file to your blog template then you can do this as follows:
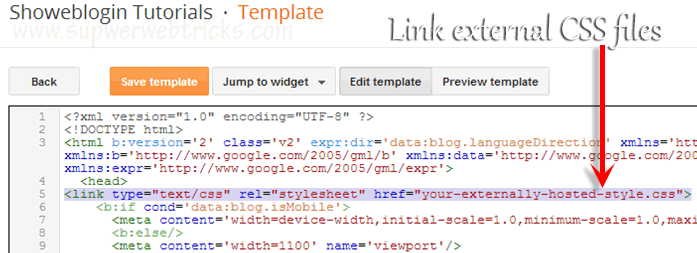
<link type="text/css" rel="stylesheet" href="your-externally-hosted-style.css">
Go to your blog theme HTML Editor and search for <head> tag and then add the above HTML codes with the link of your externally hosted style.css file after/below the <head> or before/above the </head>.

However, the link tag must be placed within the <head> ... </head> element only. The rel attribute with the value "stylesheet" allow the browser to recognize that the href attribute gives the Web address (URL) for your style sheet.
Add CSS in Post HTML
Add CSS for Single Post of your Blog: This technique is to be used for inline style. In other words, you may apply this method for a specific blog post or webpage.
Accordingly, if you want to do one-time formatting for a particular paragraph in your blog post, here is the format to style it:
<span style="CSS Codes here">Write your text here</span>
Suppose you want to style a particular text (Showeblogin) in a specific paragraph then you may do this with the help of this simple coding.

Go to the post editor (HTML) instead of compose mode of that particular blog post and add the following custom CSS codes:
<span style="color:red;font-weight:bold;background-color:#f3f3f3;">Showeblogin</span>
Enjoy!
